
Griechische Schrift erzeugen
Vor mehr als 20 Jahren habe ich ein kleines Tool veröffentlicht, mit dem man aus einer lateinischen Hilfsschrift griechische Schriftzeichen erzeugen kann. Diese Seite wird immer noch relativ häufig aufgerufen, was mich überrascht hat. Offenbar gibt es immer noch Bedarf nach einem Hilfsmittel oder nach Informationen. Ein guter Grund, das Thema noch einmal aufzugreifen.
Ein Blick zurück
Seitdem UTF-8 Standard für die Darstellung von Webseiten ist, ist es kein großes Problem mehr, verschiedene Zeichen, die zu verschiedenen Zeichensätzen gehören, parallel zu verwenden. Hier ein Beispiel:
Ελληνική Δημοκρατία = Hellenische Republik
In meinem antiquierten Greekgenerator musste man diese Zeichenkette eingeben
Ellinik_h Dhmokrat_ia
um anschließend sogenannte Escapes der UTF-8 Zeichen zu erhalten, die so aussehen:
Ελλινική
Δημοκρατία
Auch innerhalb einer Latin-1-codierten HTML-Seite wurden die Zeichen dann korrekt als griechische Buchstaben dargestellt.
Griechisch schreiben ohne griechische Tastatur
Wer keine langen Texte zu schreiben hat, kann sich mit einer virtuellen Tastatur behelfen. Den fertig produzierten Text kopiert man dann einfach dorthin, wo man ihn braucht. Das hier verlinkte Tool auf yavego.com erlaubt im oberen Feld, das direkte Schreiben auf griechisch, so als hätten Sie eine griechische Tastatur. Sie müssen nicht alles einzeln in der grafischen Darstellung zusammenklicken. Das erreichen wir aber auch mit dem gleich vorzustellenden JQery-Plugin jedoch ohne die grafische Tastaturdarstellung.
Wenn Sie längere Texte oder häufiger auf Griechisch schreiben, sollten Sie die Sprache in Ihrem System hinzufügen. Unter Windows geht das in den Einstellung über Zeit und Sprache > Sprache Region und mit Klick auf den Button Sprache hinzufügen. Nach der Installation finden Sie dann rechts unten in der Taskleiste den Button DEU. Wenn Sie darauf klicken, können Sie das Tastatourlayout jetzt auf Griechisch umnstellen. Angezeigt wird dann unten ΕΛ. Per Windowstaste + Leertaste können Sie bequem zwischen Deutsch und Griechisch hin- und herschalten.
Online-Eingaben in verschiedenen Zeichensätzen
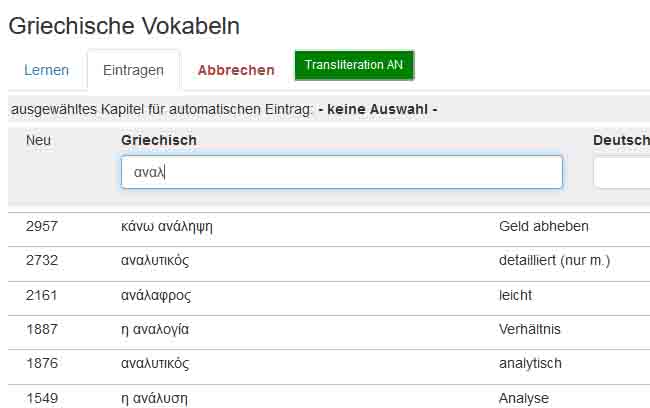
Für einen privat in der Familie genutzten von mir programmierten Vokabeltrainer brauchte ich für die Eingabe von Vokabeln zwei Felder: Deutsch und Griechisch.

Im Gegensatz zum oben beschriebenen Yavego-Tool werden für die Umwandlung nicht die Tastatur-Events abgefangen sondern bei einer Änderung des Formulars werden die lateinischen Zeichen in griechische umgewandelt. Dies passiert mit einem JQuery-Plugin. Die nachträgliche Umwandlung der Zeichen erlaubt auch das Kopieren von vorbereiteten Texten in das Formular. Das change-Event löst dann die Umwandlung aus.
Mein Plugin für den Vokabeltrainer ermöglicht über eine Callback-Funktion die Ajax-Abfrage der Vokabeltabelle, um breits vorhandene Wörter, die die eingebene Zeichenkette enthalten, unten anzuzeigen. Damit können Doppeleinträge vermieden werden. Diese Funktion soll aber hier nicht weiter thematisiert werden sondern nur die Möglichkeit für eigene Erweiterungen aufgezeigt werden.
Sie werden es sich schon gedacht haben: Natürlich ist Griechisch nur ein Beispiel. Wenn Sie andere Zeichensätze, z.B. Kyrillisch benötigen, können Sie das Mapping-Objekt einfach austauschen. - Denkbar sind auch eigene Tastaturlayouts für ganz spezielle fachliche Anforderungen, bei denen häufig bestimmte Sonderzeichen benötigt werden.
Das JQuery-Plugin im Einsatz:
Hier die Kurzfassung des Plugins. Eine vollständige Version finden Sie über das Linkverzeichnis unten.
(function($) {
$.fn.greekify = function(options) {
const settings = $.extend({
onCharWritten: function() {
}
}, options);
const z = {
'A' : 913,
//[usw. siehe komplette Beispieldatei
//per Linkverzeichnis]
'q' : 894,
};
this.on("keyup", function() {
if ($(this).val().charAt($(this).val().length - 1) !== ' ') {
const entry = handleInput($(this).val());
$(this).val(entry);
// callback function
settings.onCharWritten.call($(this));
}
});
function handleInput(input) {
var output = "";
var indexBuffer = "";
for (let i = 0; i < input.length; i++) {
indexBuffer += input.charAt(i);
if (indexBuffer !== "Ö" && indexBuffer !== "ö") {
//pay attention to control characters and collect them
output += replace(indexBuffer);
indexBuffer = ""; //reset indexBuffer
}
}
return output + indexBuffer;
}
function replace(index) {
if (z[index]) { //number of unicode character is set:
return String.fromCharCode(z[index]);
}
return index; //no mapping defined, return the original input
}
};
}(jQuery));Und hier eine einfache Variante, wie die Umwandlung ins Formular kommt:
<form><div class="form-group"><label or="textarea1">Bitte Text eingeben</label><textarea class="form-control" id="textarea1" rows="3"></textarea></div></form>
<script>
$('#textarea1').greekify({
onCharWritten: function() {
var entry = $(this).val();
//[...]
//vorhande Einträge oder //Autovervollständigung usw.
}
});
</script>